LPagery Pro lets you use our image processing feature. With this feature you are able to create duplicates of images used on the template page and set the meta data for the image on the created page. With this feature you are able to optimize your SEO and have fitting alt tags and descriptions.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Some of the functionalities presented in this article are not available in the free version
When to use the feature? #
Having your keyword in your image alt tags and meta data gives you a boost on your onpage SEO. So if you want to have on image for each created page with unique meta data, this feature is for you!
How to use the image processing #
To use the image processing feature you will need to follow these steps.
- Pick the images you want to duplicate for every created page (most of the times this will be the first and most importand image on the page)
- Get the image url like this: Go to your media library -> click on the image you used on your template page -> copy the file name, right under the date when it got uploaded and who uploaded it. (for example: main-header.jpg)
- Put in placeholders in the fields for the image alt tag, meta description etc. These will get replaced like every other placeholder on your template page.
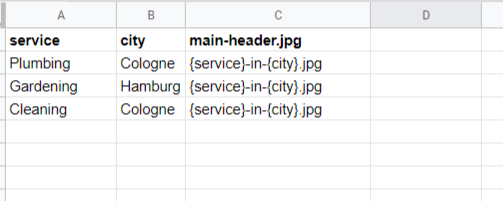
- Copy the image url and paste it into your header of your spreadsheet/CSV/XLSX file
- Fill your spreadsheet with the according data. In the column you just created with your file name in the header, you need to use the file ending (e.g. “.jpg”)

In this example three duplicates of the image with the url “main-header.jpg” would get created with the accoring placeholders. So one image would have the filename: “Plumbing-in-Cologne.jpg” etc.
When using this spreadsheet in LPagery, it will detect that you want to duplicate the images and will let you know via a little icon what it’s gonna do with the image in the confirmation modal. In this step you can check if everything is working fine.
If you have any questions on how to use this feature, feel free to contact us anytime!