Setting a Custom URI Slug #
You have the option to set a custom URI slug for the generated pages. This helps you to be not dependent on the permalink structure of your WordPress site.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Some of the functionalities presented in this article are not available in the free version
What is a URI Slug? #
The slug of an URI is the part of the URI which follows after your domain. So for example: “https://www.example.com/this-is-the-slug“. With LPagery you have the option to customize this part of the URI for the generated pages.
Customize the URI Slug #
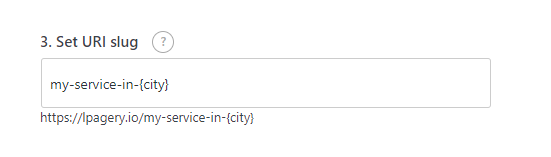
Per default LPagery will add the title of the template page as the URI slug. You can leave this as is, if you want to have the page title as slug. If you want to customize the URI you can do this using the same placeholders you used on your template page. For example:
“my-service-in-{city}“
as input in the URI field, would result in
“www.your-domain.com/my-service-in-city/“
(“city” would be replaced with whatever cities you have in your CSV file or are detected with the radius option)

Adding a Parent Page Slug #
If you decide to connect the generated pages to a parent page, the slug of the parent page will automatically be applied to the URI of the newly generated pages. If we added a parent page to the example above, which has the slug “services”, the URI would look like this:
“www.your-domain.com/services/my-service-in-city/“