Meta tags are snippets of code in a website’s HTML that provide information about a webpage to search engines and browsers. They play a crucial role in how search engines interpret your site and display it in search results. For users, these HTML meta tags can influence decisions to click on your page or stay engaged, making them a vital part of on-page SEO.
The Six Most Important Meta Tags for SEO
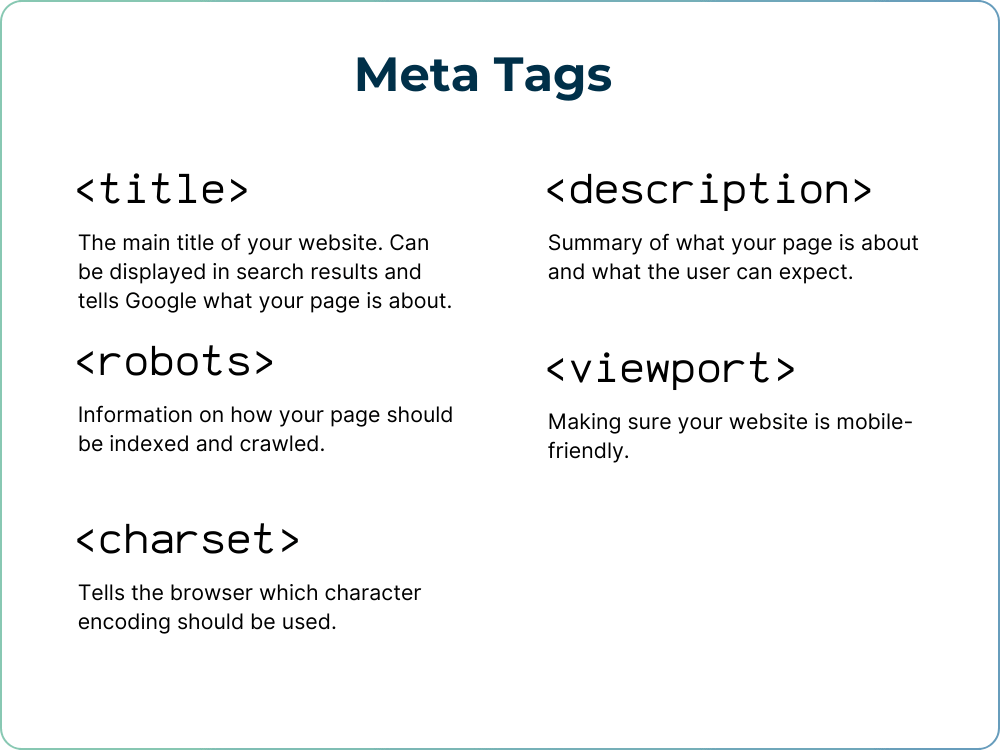
Here’s an overview of the six most impactful meta tags:
- Meta Title
- This tag defines the title of your webpage, which is displayed prominently in search engine results.
- Meta Description
- A brief summary of your page, helping to attract clicks by offering a compelling reason to visit.
- Meta Robots Tag
- This tag instructs search engines on how to crawl or index your page, such as whether it should appear in search results.
- Meta Viewport
- Essential for ensuring your website is mobile-friendly by adjusting the visible area of the webpage.
- Meta Charset
- Defines the character encoding of your webpage to avoid display issues, such as broken text.

Purpose of This Guide
This guide is designed to provide practical and actionable advice for avoiding common mistakes with meta tags. You’ll learn:
- How to implement the most important meta tags effectively.
- Best practices for optimizing these tags for SEO and user experience.
- Mistakes to avoid to ensure your site performs well in search rankings.
By the end, you’ll have a clear understanding of how to use meta tags to improve your website’s visibility and user engagement and also what not to do.
Meta Tags Impacting Search Visibility
Meta tags are like labels that tell search engines and people what your page is about. Two of the most important tags for making your page stand out in search results are the meta title and meta description. Let’s break them down step by step so they’re easy to understand.
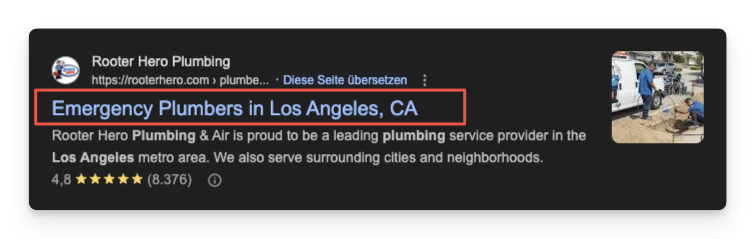
Meta Title
The meta title is the headline you see when your page shows up on Google or other search engines. It’s also the text that appears at the top of your browser tab.

Why Is It Important?
- Helps Search Engines: It tells search engines what your page is about.
- Gets You Clicks: A good title grabs attention and makes people want to click on your page.
- Boosts Rankings: Google uses it to decide if your page matches a search.
How to Write a Great Meta Title Tag
- Be Unique: Make every page title different so it doesn’t confuse people or search engines.
- Keep It Short: Stay under 60 characters so the title isn’t cut off.
- Use Keywords: Add important words people search for, like “easy cookie recipe” or “best running shoes.”
- Make It Exciting: Use words that make people curious, like numbers or power words.
- Example: “5 Easy Steps to Make Perfect Cookies.”
How to Add a Meta Title Tag
- If you use WordPress, plugins like Yoast SEO or Rank Math let you write your meta title easily.
- Here’s an example of how it looks in code:
<title>5 Easy Steps to Make Perfect Cookies - Simple Guide for Beginners</title>
Pro Tip: For more information read our Ultimate Guide on Title Tags
Mistakes to Avoid
- Missing Titles: Don’t leave any page without a meta title.
- Duplicate Titles: Don’t copy the same title across multiple pages.
- Too Long Titles: Shorten titles that are longer than 60 characters.

Note: Google often rewrites meta tags to better fit a search query. This is normal and you shouldn’t worry about it.
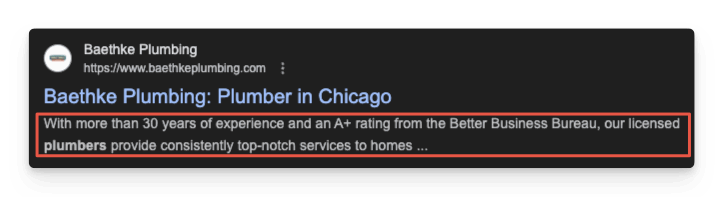
Meta Description
The meta description tag is the short text you see below the meta title in search results. It explains what your page is about in a few sentences.

Why Is It Important?
- Encourages Clicks: A good description helps people decide to click on your page.
- Gives Context: It explains why your page is the right choice for their search.
How to Write a Great Meta Description
- Be Clear: Explain what the page is about in simple language.
- Keep It Short: Stay under 160 characters to avoid getting cut off.
- Use Keywords: Add the words people search for naturally in your description.
- Add a Call to Action (CTA): Use phrases like “Learn more” or “Try it today” to encourage clicks.
- Example: “Learn how to bake cookies in just 5 easy steps with this beginner-friendly recipe. Click to start baking!”
How to Add a Meta Description
- Plugins like Yoast SEO or Rank Math on WordPress make it easy to write your meta descriptions.
- Here’s what the code looks like:
<meta name="description" content="Learn how to bake cookies in just 5 easy steps with this beginner-friendly recipe. Click to start baking!">
Mistakes to Avoid
- No Description: Every important page needs a meta description.
- Duplicate Descriptions: Avoid using the same description for different pages.
- Unclear or Misleading: Don’t write something unrelated to the page content.

When you write good meta titles and descriptions, you make it easier for search engines to understand your page and for people to decide to visit.
Meta Tags Controlling Search Engine Behavior
Meta tags can make or break how search engines handle your website. Some of these, like the meta robots and meta viewport tags, are critical for search engines and users alike. Let’s go through them step by step, including what’s usually added automatically and what you need to check.
Meta Robots Tag
What Is a Meta Robots Tag?
This tag tells search engines what to do with your page. For example:
- Index the page: Show it in search results.
- Don’t index the page: Hide it from search results.
- Follow links: Crawl the links on your page.
Why Is It Important?
- Controls Visibility: You can decide which pages search engines should or shouldn’t show.
- Improves Focus: Helps search engines prioritize important pages.
How to Use It
Here are examples of how to use the robots meta tag:
- Allow indexing and link-following:
<meta name="robots" content="index, follow">Block indexing and link-following:<meta name="robots" content="noindex, nofollow">
Mistakes to Avoid
- Blocking Important Pages: Ensure pages like your homepage and blog posts don’t have “noindex.”
- Conflicting Rules: Make sure robots.txt and meta robots tags don’t send mixed signals.
Automatically Added or Not?
- Not Added Automatically: Most CMS platforms leave this tag blank unless you configure it.
- What You Need to Do: Use tools like Yoast SEO in WordPress to set this tag for each page.
Meta Viewport
What Is a Viewport Meta Tag?
This tag helps your website look good on mobile devices by adjusting how it fits on the screen.
Why Is It Important?
- Mobile-Friendly Ranking: Google ranks mobile-friendly sites higher.
- Better User Experience: Makes your site easier to navigate on phones and tablets.
How to Use It
Here’s the code you need:
<meta name="viewport" content="width=device-width, initial-scale=1.0">- width=device-width: Adjusts the page to fit the screen size.
- initial-scale=1.0: Ensures the page isn’t zoomed in or out when loaded.
Mistakes to Avoid
- Forgetting This Tag: Without it, your site might look broken on mobile devices.
- Unoptimized Design: Make sure your site’s CSS supports responsive layouts.
Automatically Added or Not?
- Added Automatically: Most CMS platforms include a basic viewport tag.
- What You Need to Do: Check your site to ensure it’s present and functioning as expected.
Meta Charset
What Is a Meta Charset Tag?
This tag tells the browser how to display text on your page. Using UTF-8 ensures all characters, like special symbols or emojis, show correctly.
Why Is It Important?
- Avoids Broken Text: Prevents weird symbols from appearing instead of letters.
- Universal Standard: UTF-8 works for almost all languages and symbols.
How to Use It
Here’s the code you need:
<meta charset="UTF-8">Mistakes to Avoid
- Using Non-Standard Encodings: Stick with UTF-8 for the best compatibility.
- Omitting This Tag: Your page could display incorrectly without it.
Automatically Added or Not?
- Added Automatically: Most CMS platforms include the charset meta tag as UTF-8 by default.
- What You Need to Do: Double-check your HTML to confirm it’s set to UTF-8.
Meta Refresh Redirect
What Is a Meta Refresh Redirect Tag?
This tag moves users from one page to another after a short delay. For example:
<meta http-equiv="refresh" content="5;url=https://example.com">This example redirects users to another page after 5 seconds.
Why Is It Important?
- Bad Practice for SEO: This tag can confuse users and harm your SEO.
- Better Alternatives: Use 301 or 302 redirects instead.
Mistakes to Avoid
- Using This Tag Too Often: It’s outdated and should only be used in rare cases, like a countdown.
- Slow Redirects: Users might leave your site if the delay is too long.
Automatically Added or Not?
- Not Added Automatically: CMS platforms don’t add this tag by default.
- What You Need to Do: Replace any meta refresh redirects with proper 301 or 302 redirects.
By understanding which meta tags are automatically added and which need manual setup, you can ensure your site is optimized for search engines and user experience.
Meta Keywords
What Is a Meta Keywords Tag?
This tag was used in the past to list relevant keywords for a webpage. For example:
<meta name="keywords" content="SEO, meta tags, website optimization">Why Is It Outdated?
- Ignored by Google: Search engines stopped using the keywords meta tag years ago because it was overused for spam.
- Signals Spam: Adding it today can look unprofessional and harm your SEO with search engines like Bing.
What You Need to Do
- Remove It: Check your site for this tag and delete it if it’s present.
- Focus on Modern SEO: Optimize titles, descriptions, and content instead.
Automatically Added or Not?
- Not Added Automatically: Most CMS platforms do not add the keywords meta tag anymore.
- What You Need to Do: Ensure no old meta keyword tags remain on your site.
Conclusion
Most of the times your website builder or CMS (Like WordPress) will handle most of these tags for you and let you set them easily with additional plugins or optimize them automatically. The most important tags for SEO are the Title, Description and Index tag as the first two are for optimization and the Index tag must NOT be set to “noindex” as this would prevent search engines from showing your website.

