Creating a Template Page #
For LPagery to work, you need to set up a template page. This template page will decide, how your generated pages will look like.
Create a New Regular WordPress Page #
If you want to use an already existing page, simply ignore this step and move on to the next step.
First, you will have to create a new regular WordPress page. Go to ‘Pages’ in the admin bar on the left and click ‘Add New’. Now edit the page just like you would any other page.
Adding Placeholders/Dynamic Content #
To make the template page dynamic and able to adept to your desired content, you need to add placeholders on the site, which you determine while creating a CSV File.
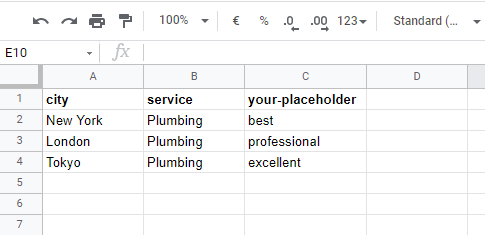
For example: If you have set up a CSV File with the following Placeholders:
- your-placeholder
- service
- city

You can then use the placeholders like this:
“Your {your-placeholder} {service} service in {city}“ as a heading on your page.
Then three pages would be generated and the content would be changed to:
- “Your best Plumbing service in New York“
- “Your professional Plumbing service in London“
- “Your excellent Plumbing service in Tokyo“


Use the Template Page #
When you are done with preparing the template page, simply publish the page and afterwards you will be able to select the page in LPagery as template page.